Nasveti in triki
Urejevalniki in IDE
Pišite predloge v urejevalniku ali IDE, ki ima podporo za Latte. Bo veliko prijetneje.
- PhpStorm: namestite v
Settings > Plugins > Marketplaceplugin Latte - VS Code: namestite Nette Latte + Neon, Nette Latte templates ali najnovejši Nette for VS Code plugin
- NetBeans IDE: izvorna podpora Latte je del namestitve
- Sublime Text 3: v Package Control poiščite in namestite paket
Netteter izberite Latte vView > Syntax - v starih urejevalnikih uporabite za datoteke .latte poudarjanje Smarty
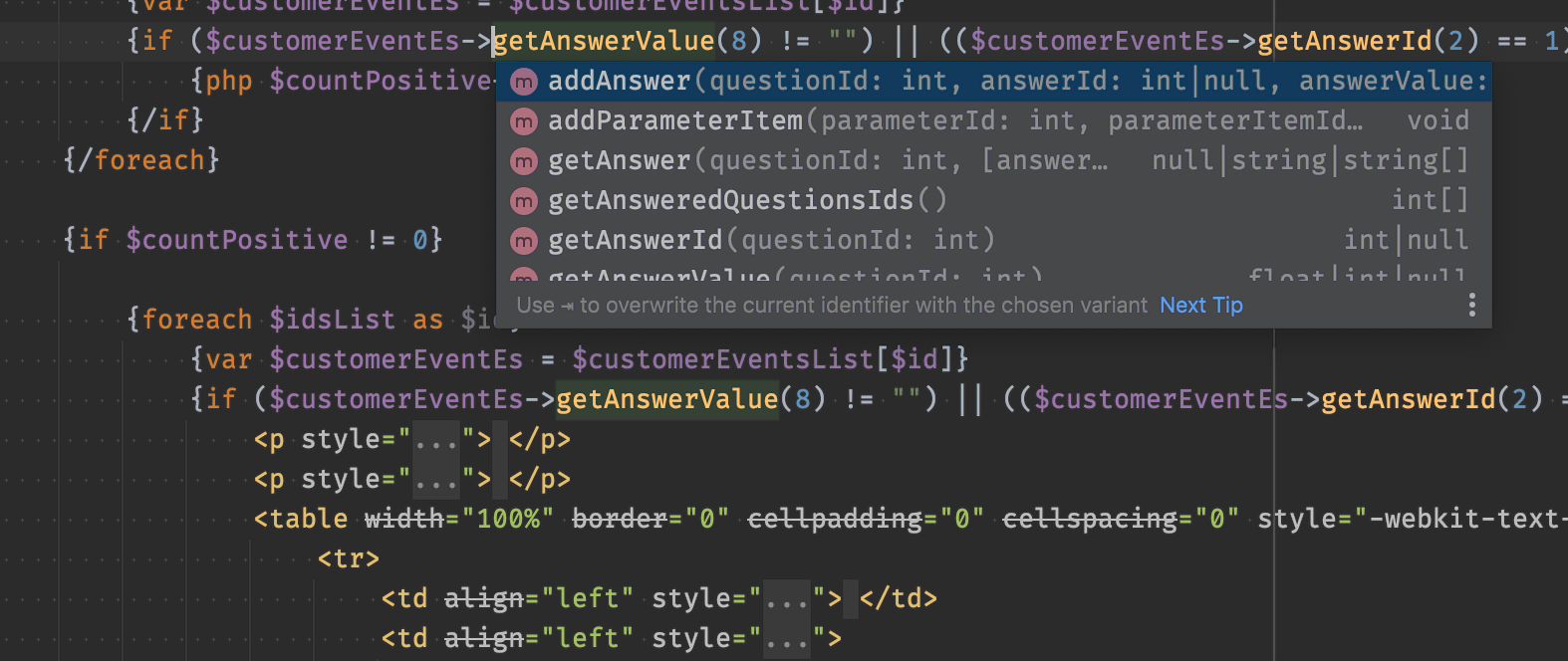
Plugin za PhpStorm je zelo napreden in zna odlično predlagati kodo PHP. Da bi deloval optimalno, uporabljajte tipizirane predloge.

Podporo za Latte najdete tudi v spletnem poudarjalniku kode Prism.js in urejevalniku Ace.
Latte znotraj JavaScripta ali CSS
Latte je mogoče zelo udobno uporabljati tudi znotraj JavaScripta ali CSS. Kako pa se izogniti situaciji, ko bi Latte napačno razumel JavaScript kodo ali CSS stil kot oznako Latte?
<style>
/* NAPAKA: interpretira kot oznako {color} */
body {color: blue}
</style>
<script>
// NAPAKA: interpretira kot oznako {id}
var obj = {id: 123};
</script>
Varianta 1
Izognite se situaciji, ko sledi črka takoj za {, na primer tako, da pred njo vstavite presledek, prelom vrstice
ali narekovaj:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Varianta 2
Popolnoma izklopite obdelavo oznak Latte znotraj elementa s pomočjo n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Varianta 3
Preklopite znotraj elementa sintakso oznak Latte na podvojene zavite oklepaje:
<script n:syntax="double">
var obj = {id: 123}; // to je JavaScript
{{if $cond}} alert(); {{/if}} // to je Latte
</script>
V JavaScriptu se ne pišejo narekovaji okoli spremenljivke.
Nadomestilo klavzule use v Latte
Kako v Latte nadomestiti klavzule use, ki se uporabljajo v PHP, da vam ni treba pisati imenskega prostora pri
dostopanju do razreda? Primer v PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Varianta 1
Namesto klavzule use shranimo ime razreda v spremenljivko in nato namesto Dog uporabljamo
$Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Varianta 2
Če je objekt $dog instanca Pets\Model\Dog, potem lahko uporabimo
{if $dog->status === $dog::StatusHungry}.
Generiranje XML v Latte
Latte lahko generira kateri koli besedilni format (HTML, XML, CSV, iCal itd.), vendar da bi pravilno ubežal izpisane podatke,
mu moramo povedati, kateri format generiramo. Za to služi oznaka {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Nato lahko na primer generiramo sitemap na podoben način:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Prenos podatkov iz vključene predloge
Spremenljivke, ki jih ustvarimo s pomočjo {var} ali {default} v vključeni predlogi, obstajajo
samo v njej in niso na voljo v vključujoči predlogi. Če bi želeli iz vključene predloge prenesti nazaj v vključujočo
kakšne podatke, je ena od možnosti, da predlogi posredujemo objekt in vanj vstavimo podatke.
Glavna predloga:
{* ustvari prazen objekt $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* zdaj vsebuje lastnost foo *}
{$vars->foo}
Vključena predloga included.latte:
{* zapišemo podatke v lastnost foo *}
{var $vars->foo = 123}