Tipps und Tricks
Editoren und IDEs
Schreiben Sie Templates in einem Editor oder einer IDE, die Latte unterstützt. Es wird viel angenehmer sein.
- PhpStorm: Installieren Sie in
Settings > Plugins > Marketplacedas Plugin Latte - VS Code: Installieren Sie Nette Latte + Neon, Nette Latte templates oder das neueste Nette for VS Code Plugin
- NetBeans IDE: Native Latte-Unterstützung ist Teil der Installation
- Sublime Text 3: Finden und installieren Sie im Package Control das Paket
Netteund wählen Sie Latte inView > Syntax - In älteren Editoren verwenden Sie für .latte-Dateien die Smarty-Hervorhebung
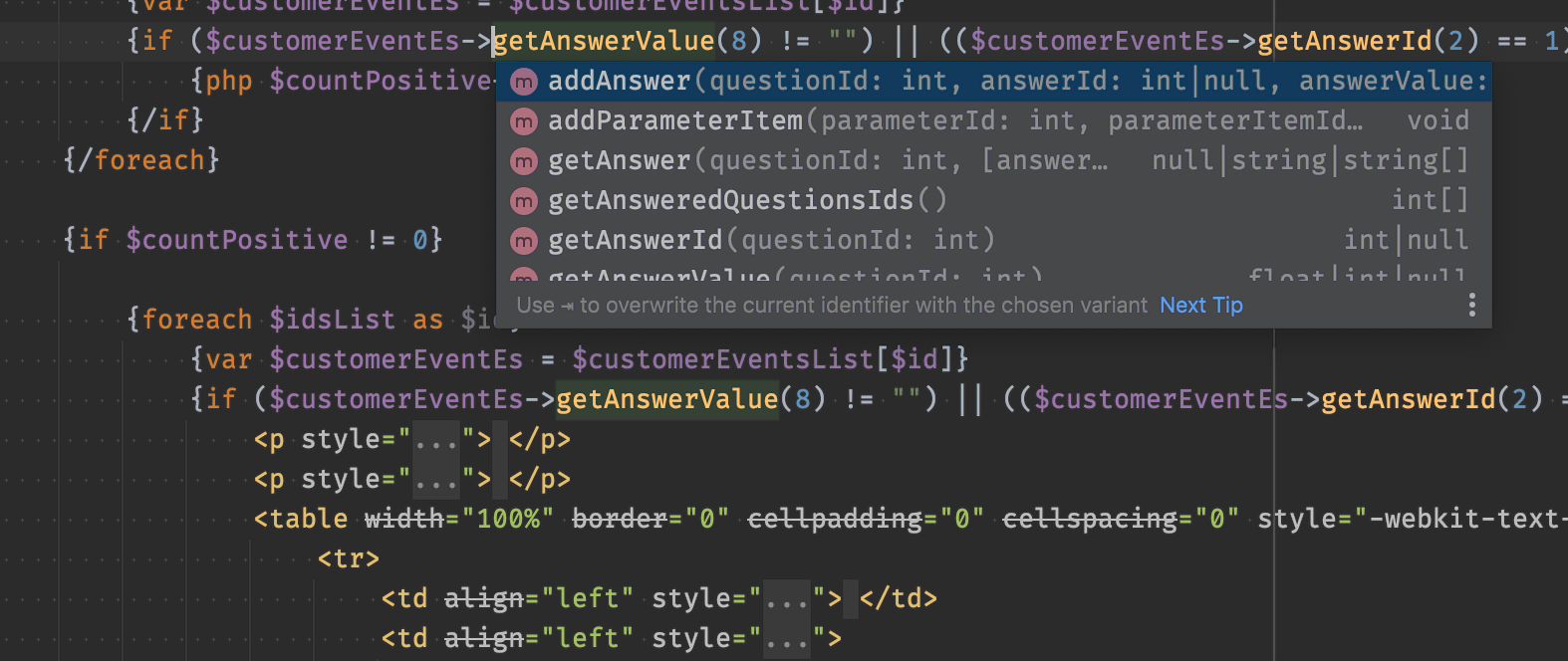
Das Plugin für PhpStorm ist sehr fortschrittlich und kann PHP-Code hervorragend vorschlagen. Damit es optimal funktioniert, verwenden Sie typisierte Templates.

Unterstützung für Latte finden Sie auch im Web-Code-Highlighter Prism.js und im Editor Ace.
Latte innerhalb von JavaScript oder CSS
Latte kann sehr bequem auch innerhalb von JavaScript oder CSS verwendet werden. Wie vermeidet man jedoch die Situation, dass Latte fälschlicherweise JavaScript-Code oder CSS-Stil als Latte-Tag betrachtet?
<style>
/* FEHLER: wird als Tag {color} interpretiert */
body {color: blue}
</style>
<script>
// FEHLER: wird als Tag {id} interpretiert
var obj = {id: 123};
</script>
Variante 1
Vermeiden Sie die Situation, dass direkt nach { ein Buchstabe folgt, indem Sie davor ein Leerzeichen, einen
Zeilenumbruch oder ein Anführungszeichen einfügen:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Variante 2
Deaktivieren Sie die Verarbeitung von Latte-Tags innerhalb des Elements vollständig mit n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Variante 3
Schalten Sie die Syntax der Latte-Tags innerhalb des Elements auf doppelte geschweifte Klammern um:
<script n:syntax="double">
var obj = {id: 123}; // das ist JavaScript
{{if $cond}} alert(); {{/if}} // das ist Latte
</script>
In JavaScript werden keine Anführungszeichen um Variablen geschrieben.
Ersatz für use-Klausel in Latte
Wie ersetzt man in Latte die use-Klauseln, die in PHP verwendet werden, damit man beim Zugriff auf eine Klasse
nicht den Namespace schreiben muss? Beispiel in PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Variante 1
Anstelle der use-Klausel speichern wir den Klassennamen in einer Variablen und verwenden anschließend
$Dog anstelle von Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Variante 2
Wenn das Objekt $dog eine Instanz von Pets\Model\Dog ist, kann
{if $dog->status === $dog::StatusHungry} verwendet werden.
Generierung von XML in Latte
Latte kann jedes textbasierte Format generieren (HTML, XML, CSV, iCal usw.), aber damit die ausgegebenen Daten korrekt escaped
werden, müssen wir ihm mitteilen, welches Format wir generieren. Dazu dient das Tag {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Danach können wir beispielsweise eine Sitemap auf ähnliche Weise generieren:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Daten aus einem inkludierten Template übergeben
Variablen, die wir mit {var} oder {default} in einem inkludierten Template erstellen, existieren nur
darin und sind im inkludierenden Template nicht verfügbar. Wenn wir Daten aus dem inkludierten Template zurück an das
inkludierende Template übergeben möchten, ist eine Möglichkeit, dem Template ein Objekt zu übergeben und die Daten darin
abzulegen.
Haupt-Template:
{* erstellt ein leeres Objekt $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* enthält nun die Eigenschaft foo *}
{$vars->foo}
Inkludiertes Template included.latte:
{* schreiben Daten in die Eigenschaft foo *}
{var $vars->foo = 123}