Trucs et astuces
Éditeurs et IDE
Écrivez des templates dans un éditeur ou IDE qui prend en charge Latte. Ce sera beaucoup plus agréable.
- PhpStorm : installez le plugin Latte dans
Settings > Plugins > Marketplace - VS Code : installez Nette Latte + Neon, Nette Latte templates ou le dernier plugin Nette for VS Code
- NetBeans IDE : le support natif de Latte fait partie de l'installation
- Sublime Text 3 : dans Package Control, trouvez et installez le paquet
Netteet choisissez Latte dansView > Syntax - dans les anciens éditeurs, utilisez la coloration syntaxique Smarty pour les fichiers .latte
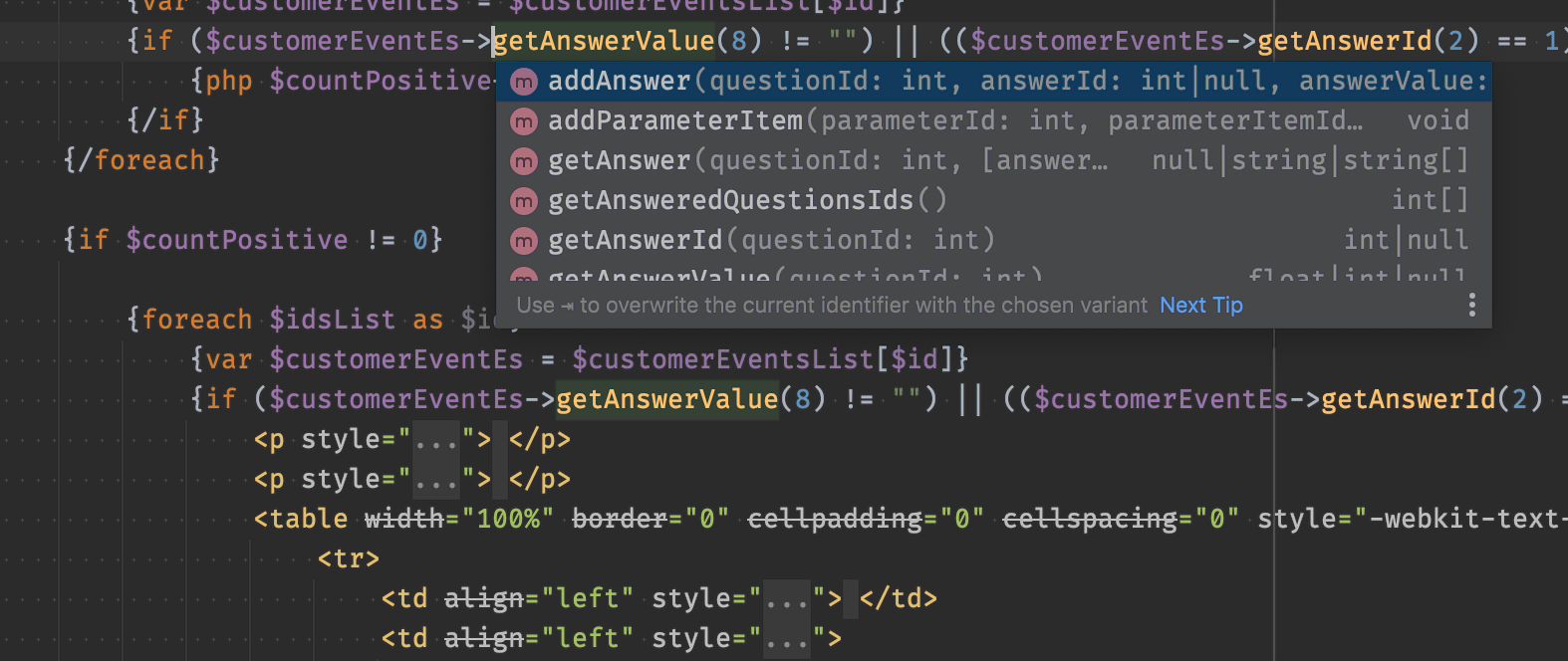
Le plugin pour PhpStorm est très avancé et offre une excellente assistance pour le code PHP. Pour qu'il fonctionne de manière optimale, utilisez des templates typés.

Le support de Latte se trouve également dans le colorateur de code web Prism.js et l'éditeur Ace.
Latte à l'intérieur de JavaScript ou CSS
Latte peut être utilisé très confortablement à l'intérieur de JavaScript ou CSS. Mais comment éviter que Latte considère à tort du code JavaScript ou un style CSS comme une balise Latte ?
<style>
/* ERREUR : interprété comme la balise {color} */
body {color: blue}
</style>
<script>
// ERREUR : interprété comme la balise {id}
var obj = {id: 123};
</script>
Option 1
Évitez la situation où une lettre suit immédiatement {, par exemple en insérant un espace, un saut de ligne ou
un guillemet avant :
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Option 2
Désactivez complètement le traitement des balises Latte à l'intérieur de l'élément à l'aide de n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Option 3
Basculez la syntaxe des balises Latte à l'intérieur de l'élément vers des accolades doubles :
<script n:syntax="double">
var obj = {id: 123}; // ceci est du JavaScript
{{if $cond}} alert(); {{/if}} // ceci est du Latte
</script>
En JavaScript, ne pas mettre de guillemets autour de la variable.
Remplacement de la clause use dans Latte
Comment remplacer en Latte les clauses use utilisées en PHP pour ne pas avoir à écrire l'espace de noms lors de
l'accès à une classe ? Exemple en PHP :
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Option 1
Au lieu de la clause use, nous enregistrons le nom de la classe dans une variable et ensuite, au lieu de
Dog, nous utilisons $Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Option 2
Si l'objet $dog est une instance de Pets\Model\Dog, alors on peut utiliser
{if $dog->status === $dog::StatusHungry}.
Génération de XML dans Latte
Latte peut générer n'importe quel format textuel (HTML, XML, CSV, iCal, etc.), mais pour échapper correctement les données
affichées, nous devons lui indiquer quel format nous générons. La balise {contentType} sert à cela.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Ensuite, nous pouvons par exemple générer un sitemap de manière similaire :
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Passage de données depuis un template inclus
Les variables que nous créons avec {var} ou {default} dans un template inclus n'existent que dans
celui-ci et ne sont pas disponibles dans le template incluant. Si nous voulions passer des données du template inclus vers le
template incluant, une option est de passer un objet au template et d'y insérer les données.
Template principal :
{* crée un objet vide $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* contient maintenant la propriété foo *}
{$vars->foo}
Template inclus included.latte:
{* écrit les données dans la propriété foo *}
{var $vars->foo = 123}