Consejos y trucos
Editores e IDE
Escriba plantillas en un editor o IDE que tenga soporte para Latte. Será mucho más agradable.
- PhpStorm: instale el plugin Latte en
Settings > Plugins > Marketplace - VS Code: instale Nette Latte + Neon, Nette Latte templates o el más reciente Nette for VS Code plugin
- NetBeans IDE: el soporte nativo para Latte forma parte de la instalación
- Sublime Text 3: en Package Control, busque e instale el paquete
Nettey elija Latte enView > Syntax - en editores antiguos, use el resaltado de Smarty para archivos .latte
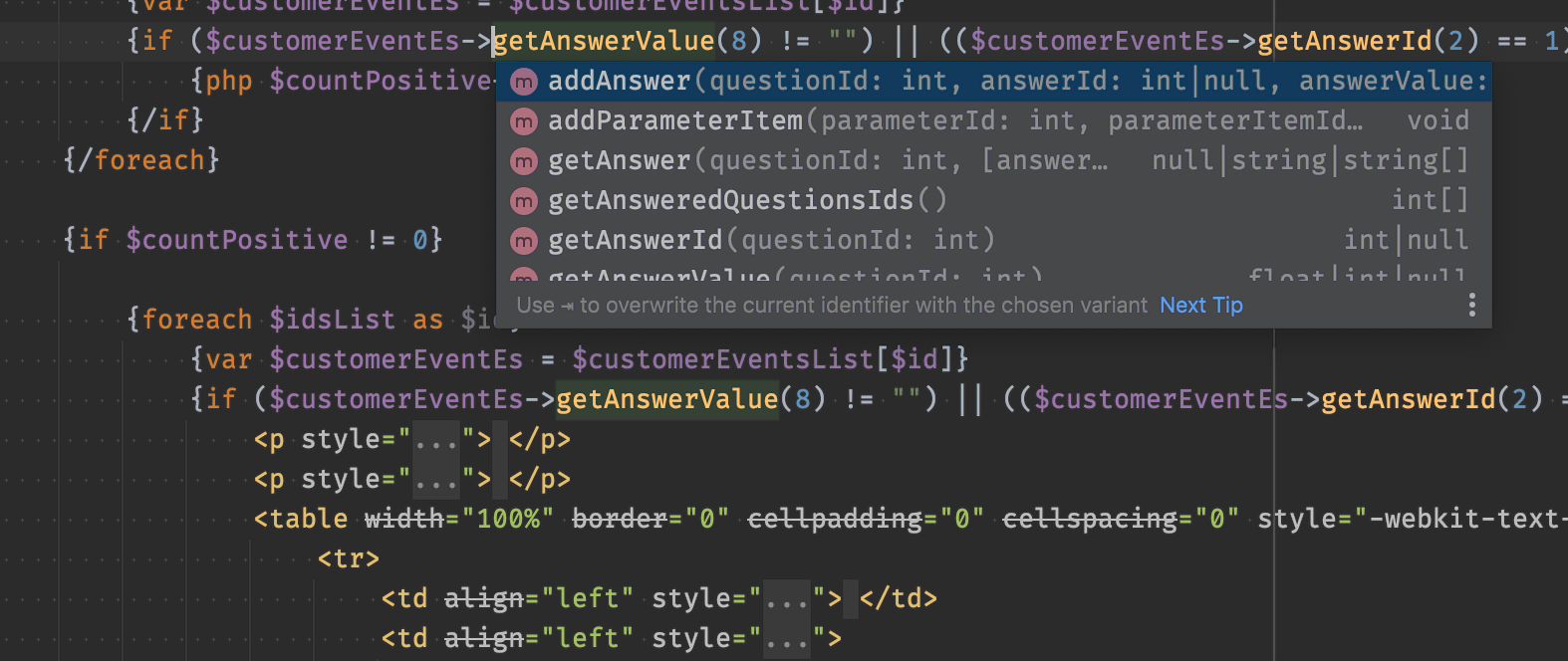
El plugin para PhpStorm es muy avanzado y puede sugerir código PHP de manera excelente. Para que funcione de manera óptima, use plantillas tipadas.

También encontrará soporte para Latte en el resaltador de código web Prism.js y el editor Ace.
Latte dentro de JavaScript o CSS
Latte se puede usar muy cómodamente también dentro de JavaScript o CSS. Sin embargo, ¿cómo evitar la situación en la que Latte consideraría erróneamente el código JavaScript o el estilo CSS como una etiqueta Latte?
<style>
/* ERROR: interpreta como etiqueta {color} */
body {color: blue}
</style>
<script>
// ERROR: interpreta como etiqueta {id}
var obj = {id: 123};
</script>
Opción 1
Evite la situación en la que una letra sigue inmediatamente después de {, por ejemplo, insertando un espacio, un
salto de línea o una comilla antes de ella:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Opción 2
Desactive completamente el procesamiento de etiquetas Latte dentro del elemento usando n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Opción 3
Cambie la sintaxis de las etiquetas Latte dentro del elemento a llaves dobles:
<script n:syntax="double">
var obj = {id: 123}; // esto es JavaScript
{{if $cond}} alert(); {{/if}} // esto es Latte
</script>
En JavaScript no se escriben comillas alrededor de la variable.
Reemplazo de la cláusula use en Latte
¿Cómo reemplazar en Latte las cláusulas use que se usan en PHP para no tener que escribir el namespace al
acceder a una clase? Ejemplo en PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Opción 1
En lugar de la cláusula use, guardamos el nombre de la clase en una variable y luego usamos $Dog en
lugar de Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Opción 2
Si el objeto $dog es una instancia de Pets\Model\Dog, entonces se puede usar
{if $dog->status === $dog::StatusHungry}.
Generación de XML en Latte
Latte puede generar cualquier formato de texto (HTML, XML, CSV, iCal, etc.), sin embargo, para escapar correctamente los datos
impresos, debemos decirle qué formato estamos generando. Para esto sirve la etiqueta {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Luego podemos, por ejemplo, generar un sitemap de manera similar:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Pasar datos desde una plantilla incluida
Las variables que creamos con {var} o {default} en una plantilla incluida solo existen en ella y no
están disponibles en la plantilla que la incluye. Si quisiéramos pasar datos desde la plantilla incluida de vuelta a la
plantilla que la incluye, una opción es pasar un objeto a la plantilla e insertar los datos en él.
Plantilla principal:
{* crea un objeto vacío $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* ahora contiene la propiedad foo *}
{$vars->foo}
Plantilla incluida included.latte:
{* escribimos datos en la propiedad foo *}
{var $vars->foo = 123}