Sfaturi și trucuri
Editoare și IDE-uri
Scrieți șabloane într-un editor sau IDE care are suport pentru Latte. Va fi mult mai plăcut.
- PhpStorm: instalați în
Settings > Plugins > Marketplacepluginul Latte - VS Code: instalați Nette Latte + Neon, Nette Latte templates sau cel mai recent Nette for VS Code plugin
- NetBeans IDE: suportul nativ pentru Latte este inclus în instalare
- Sublime Text 3: în Package Control găsiți și instalați pachetul
Netteși alegeți Latte înView > Syntax - în editoarele vechi, folosiți evidențierea Smarty pentru fișierele .latte
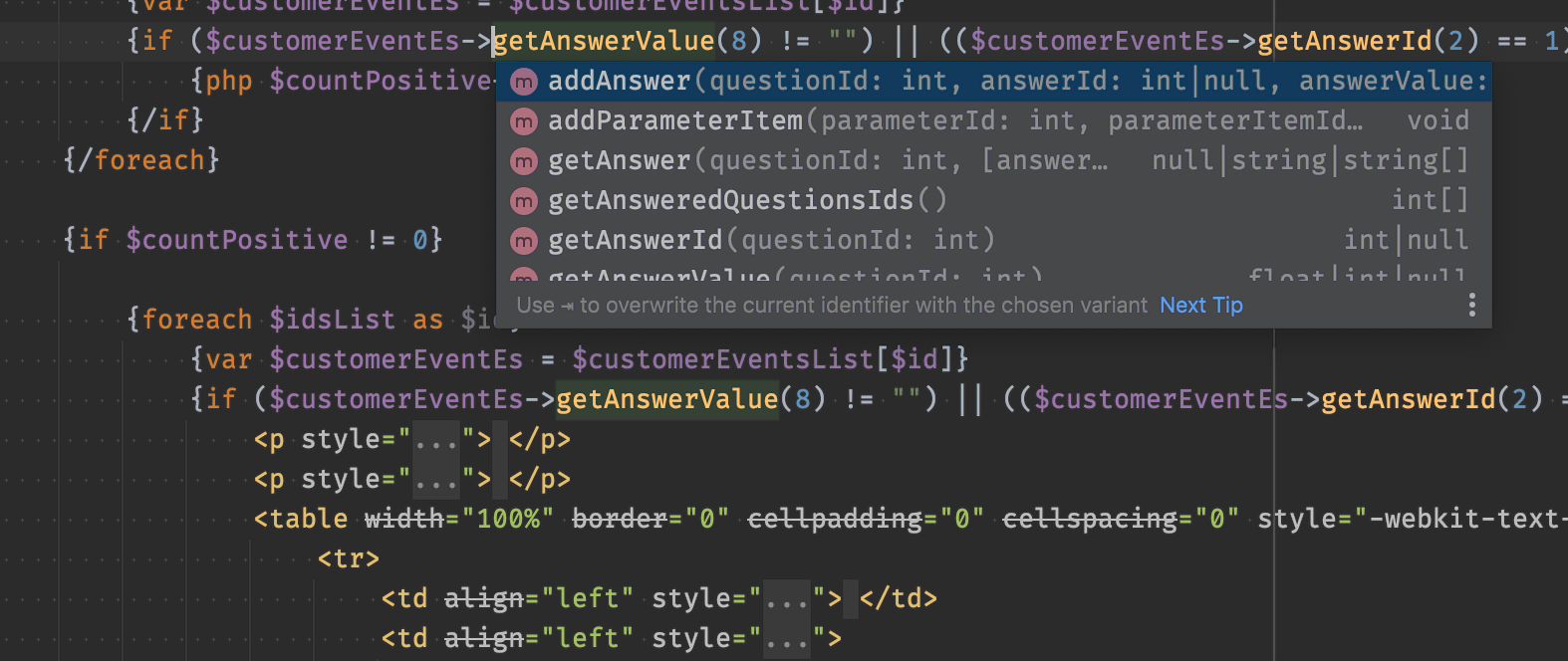
Pluginul pentru PhpStorm este foarte avansat și poate sugera excelent cod PHP. Pentru a funcționa optim, utilizați șabloane tipizate.

Suportul pentru Latte îl găsiți și în evidențiatorul de cod web Prism.js și editorul Ace.
Latte în interiorul JavaScript sau CSS
Latte poate fi folosit foarte convenabil și în interiorul JavaScript sau CSS. Dar cum să evităm situația în care Latte ar considera eronat codul JavaScript sau stilul CSS drept un tag Latte?
<style>
/* EROARE: interpretează ca tag {color} */
body {color: blue}
</style>
<script>
// EROARE: interpretează ca tag {id}
var obj = {id: 123};
</script>
Varianta 1
Evitați situația în care o literă urmează imediat după {, de exemplu, inserând un spațiu, o linie nouă
sau ghilimele înainte de aceasta:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Varianta 2
Dezactivați complet procesarea tag-urilor Latte în interiorul elementului folosind n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Varianta 3
Comutați sintaxa tag-urilor Latte în interiorul elementului la acolade duble:
<script n:syntax="double">
var obj = {id: 123}; // acesta este JavaScript
{{if $cond}} alert(); {{/if}} // acesta este Latte
</script>
În JavaScript nu se scriu ghilimele în jurul variabilei.
Înlocuirea clauzei use în Latte
Cum să înlocuiți clauzele use în Latte, care sunt folosite în PHP, astfel încât să nu fie nevoie să
scrieți namespace-ul la accesarea unei clase? Exemplu în PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Varianta 1
În loc de clauza use, salvăm numele clasei într-o variabilă și apoi, în loc de Dog, folosim
$Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Varianta 2
Dacă obiectul $dog este o instanță a Pets\Model\Dog, atunci se poate folosi
{if $dog->status === $dog::StatusHungry}.
Generarea XML în Latte
Latte poate genera orice format text (HTML, XML, CSV, iCal etc.), însă pentru a escapa corect datele afișate, trebuie să
îi spunem ce format generăm. Pentru aceasta se folosește tag-ul {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Apoi putem, de exemplu, genera un sitemap într-un mod similar:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Transmiterea datelor dintr-un șablon inclus
Variabilele pe care le creăm folosind {var} sau {default} într-un șablon inclus există doar în
acesta și nu sunt disponibile în șablonul care îl include. Dacă am dori să transmitem date înapoi din șablonul inclus în
cel care îl include, o opțiune este să transmitem un obiect în șablon și să inserăm datele în el.
Șablonul principal:
{* creează un obiect gol $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* acum conține proprietatea foo *}
{$vars->foo}
Șablonul inclus included.latte:
{* scriem datele în proprietatea foo *}
{var $vars->foo = 123}