Tipy a triky
Editory a IDE
Pište šablony v editoru nebo IDE, který má podporu pro Latte. Bude to mnohem příjemnější.
- PhpStorm: nainstalujte v
Settings > Plugins > Marketplaceplugin Latte - VS Code: nainstalujte Nette Latte + Neon, Nette Latte templates nebo nejnovější Nette for VS Code plugin
- NetBeans IDE: nativní podpora Latte je součástí instalace
- Sublime Text 3: v Package Control najděte a nainstalujte balíček
Nettea zvolte Latte veView > Syntax - ve starých editorech použijte pro soubory .latte zvýrazňování Smarty
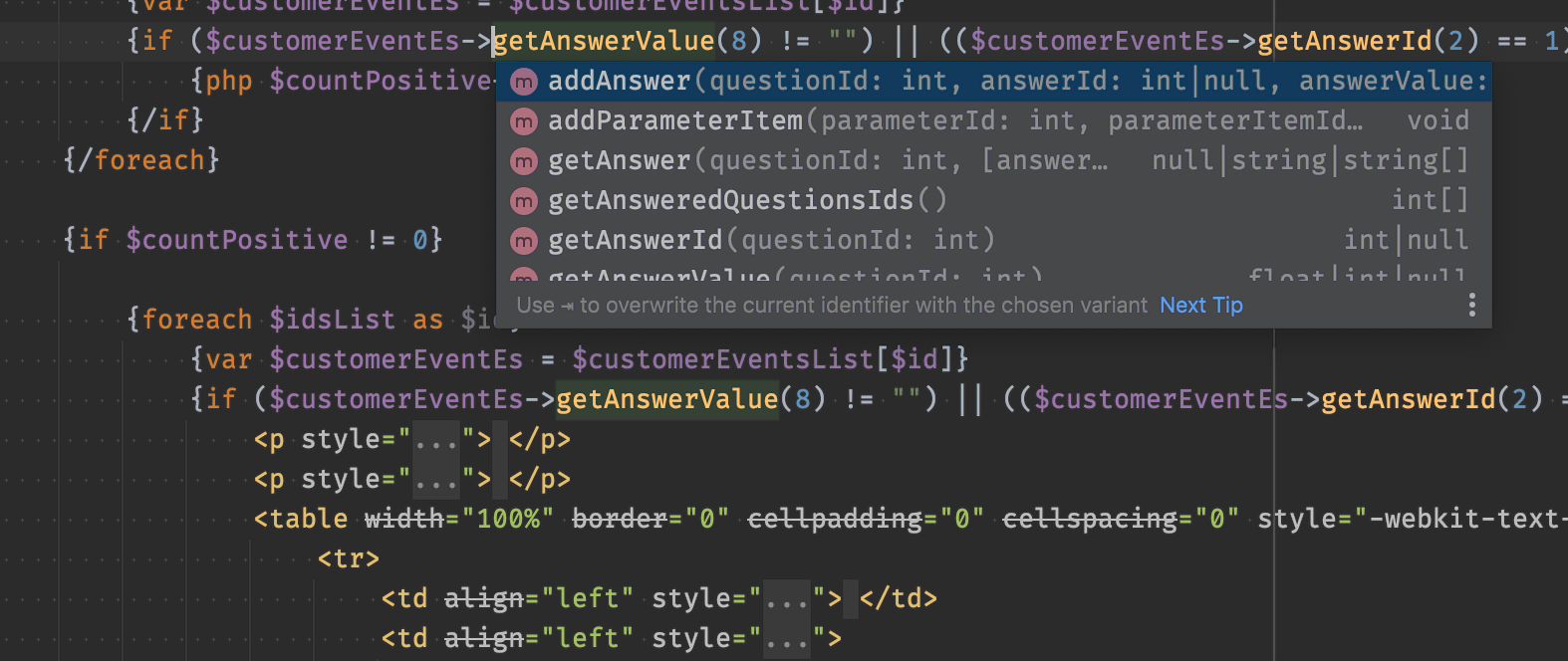
Plugin pro PhpStorm je velmi pokročilý a umí výborně napovídat PHP kód. Aby fungoval optimálně, používejte typované šablony.

Podporu pro Latte najdete také ve webovém zvýrazňovači kódu Prism.js a editoru Ace.
Latte uvnitř JavaScriptu nebo CSS
Latte lze velmi pohodlně používat i uvnitř JavaScriptu nebo CSS. Jak se však vyhnout situaci, kdy by Latte mylně považovalo JavaScriptový kód nebo CSS styl za Latte značku?
<style>
/* CHYBA: interpretuje jako značku {color} */
body {color: blue}
</style>
<script>
// CHYBA: interpretuje jako značku {id}
var obj = {id: 123};
</script>
Varianta 1
Vyhněte se situaci, kdy následuje písmeno hned za {, třeba tím, že před něj vložíte mezeru,
odřádkování nebo uvozovku:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Varianta 2
Zcela vypněte zpracování Latte značek uvnitř elementu pomocí n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Varianta 3
Přepněte uvnitř elementu syntax Latte značek na zdvojené složené závorky:
<script n:syntax="double">
var obj = {id: 123}; // tohle je JavaScript
{{if $cond}} alert(); {{/if}} // tohle je Latte
</script>
V JavaScriptu se nepíší uvozovky kolem proměnné.
Náhrada use klausule v Latte
Jak v Latte nahradit klauzule use, které se používají v PHP, abyste nemuseli psát namespace při
přistupování k třídě? Příklad v PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Varianta 1
Místo klausule use si uložíme název třídy do proměnné a následně místo Dog používáme
$Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Varianta 2
Pokud je objekt $dog instancí Pets\Model\Dog, pak lze použít
{if $dog->status === $dog::StatusHungry}.
Generování XML v Latte
Latte může generovat jakýkoli textový formát (HTML, XML, CSV, iCal atd.), nicméně aby správě escapovalo vypisované
data, musíme mu říct, jaký formát generujeme. K tomu slouží značka {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Poté můžeme například vygenerovat sitemapu podobným způsobem:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Předání dat z includované šablony
Proměnné, které vytvoříme pomocí {var} či {default} v inkludované šabloně, existují jen
v ní a nejsou v inkludující šabloně k dispozici. Pokud bychom si chtěli z inkludované šablony předat zpátky do
inkludující nějaká data, jednou z možností je předat do šablony objekt a do něj data vložit.
Hlavní šablona:
{* vytvoří prázdný objekt $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* nyní obsahuje property foo *}
{$vars->foo}
Inkludovaná šablona included.latte:
{* zapíšeme data do property foo *}
{var $vars->foo = 123}