Consigli e Trucchi
Editor e IDE
Scrivi i template in un editor o IDE che supporti Latte. Sarà molto più piacevole.
- PhpStorm: installa il plugin Latte in
Settings > Plugins > Marketplace - VS Code: installa Nette Latte + Neon, Nette Latte templates o il più recente plugin Nette for VS Code
- NetBeans IDE: il supporto nativo per Latte è incluso nell'installazione
- Sublime Text 3: in Package Control trova e installa il pacchetto
Nettee scegli Latte inView > Syntax - nei vecchi editor, usa l'evidenziazione Smarty per i file .latte
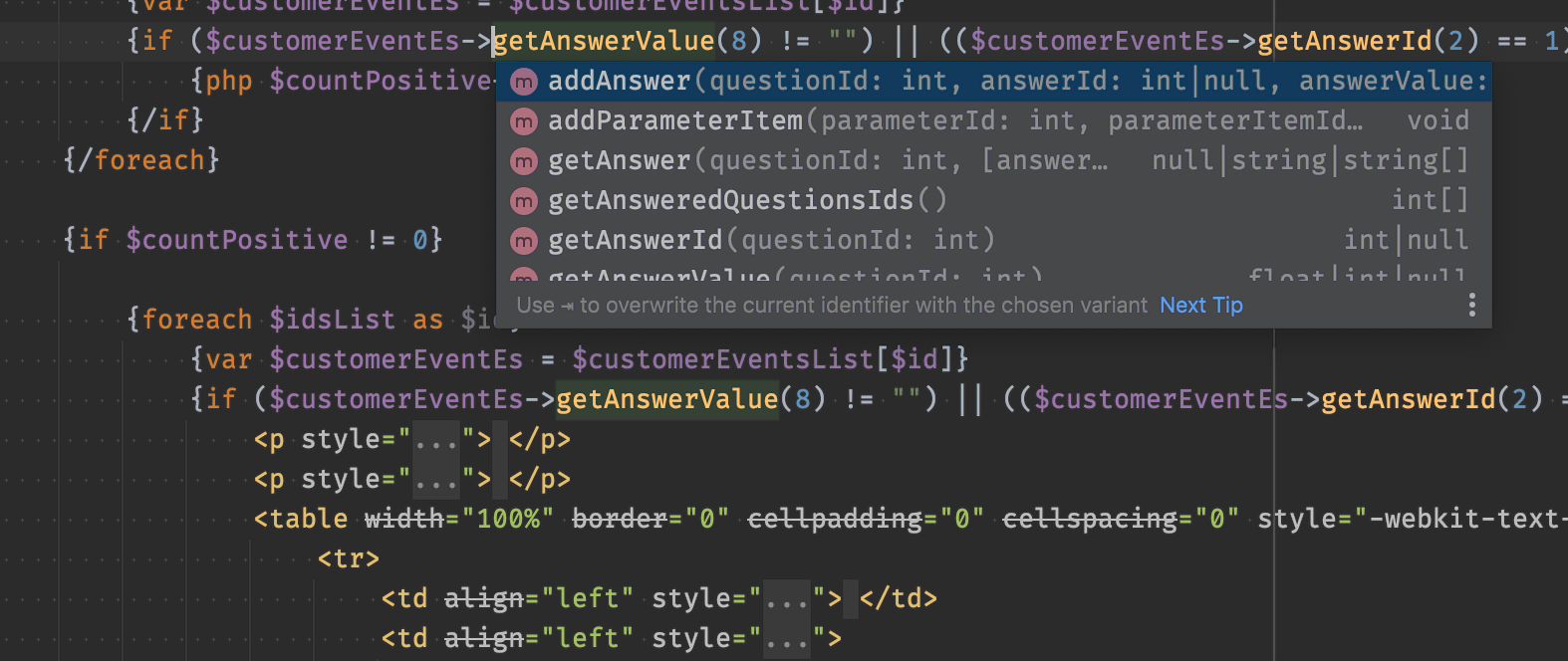
Il plugin per PhpStorm è molto avanzato e offre un eccellente suggerimento del codice PHP. Per funzionare in modo ottimale, utilizza template tipizzati.

Il supporto per Latte si trova anche nell'evidenziatore di codice web Prism.js e nell'editor Ace.
Latte all'interno di JavaScript o CSS
Latte può essere utilizzato molto comodamente anche all'interno di JavaScript o CSS. Ma come evitare la situazione in cui Latte considererebbe erroneamente il codice JavaScript o lo stile CSS come un tag Latte?
<style>
/* ERRORE: interpreta come tag {color} */
body {color: blue}
</style>
<script>
// ERRORE: interpreta come tag {id}
var obj = {id: 123};
</script>
Variante 1
Evita la situazione in cui una lettera segue immediatamente {, ad esempio inserendo uno spazio, un'interruzione di
riga o una virgoletta prima di essa:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Variante 2
Disabilita completamente l'elaborazione dei tag Latte all'interno dell'elemento utilizzando n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Variante 3
Cambia la sintassi dei tag Latte all'interno dell'elemento in doppie parentesi graffe:
<script n:syntax="double">
var obj = {id: 123}; // questo è JavaScript
{{if $cond}} alert(); {{/if}} // questo è Latte
</script>
In JavaScript non si scrivono virgolette attorno alla variabile.
Sostituzione della clausola use in Latte
Come sostituire in Latte le clausole use, utilizzate in PHP per non dover scrivere il namespace quando si accede a
una classe? Esempio in PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Variante 1
Invece della clausola use, salviamo il nome della classe in una variabile e successivamente usiamo
$Dog al posto di Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Variante 2
Se l'oggetto $dog è un'istanza di Pets\Model\Dog, allora si può usare
{if $dog->status === $dog::StatusHungry}.
Generazione di XML in Latte
Latte può generare qualsiasi formato testuale (HTML, XML, CSV, iCal, ecc.), tuttavia, per eseguire correttamente l'escaping
dei dati stampati, dobbiamo dirgli quale formato stiamo generando. A questo serve il tag {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Successivamente, possiamo ad esempio generare una sitemap in modo simile:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Passaggio di dati da un template incluso
Le variabili che creiamo con {var} o {default} nel template incluso esistono solo in esso e non sono
disponibili nel template che lo include. Se volessimo passare dei dati dal template incluso al template che lo include, una delle
possibilità è passare un oggetto al template e inserirvi i dati.
Template principale:
{* crea un oggetto vuoto $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* ora contiene la proprietà foo *}
{$vars->foo}
Template incluso included.latte:
{* scriviamo i dati nella proprietà foo *}
{var $vars->foo = 123}