Поради та підказки
Редактори та IDE
Пишіть шаблони в редакторі або IDE, який має підтримку Latte. Це буде набагато приємніше.
- PhpStorm: встановіть у
Settings > Plugins > Marketplaceplugin Latte - VS Code: встановіть Nette Latte + Neon, Nette Latte templates або найновіший Nette for VS Code плагін
- NetBeans IDE: нативна підтримка Latte є частиною інсталяції
- Sublime Text 3: у Package Control знайдіть та встановіть пакет
Netteта виберіть Latte уView > Syntax - у старих редакторах використовуйте для файлів .latte підсвічування Smarty
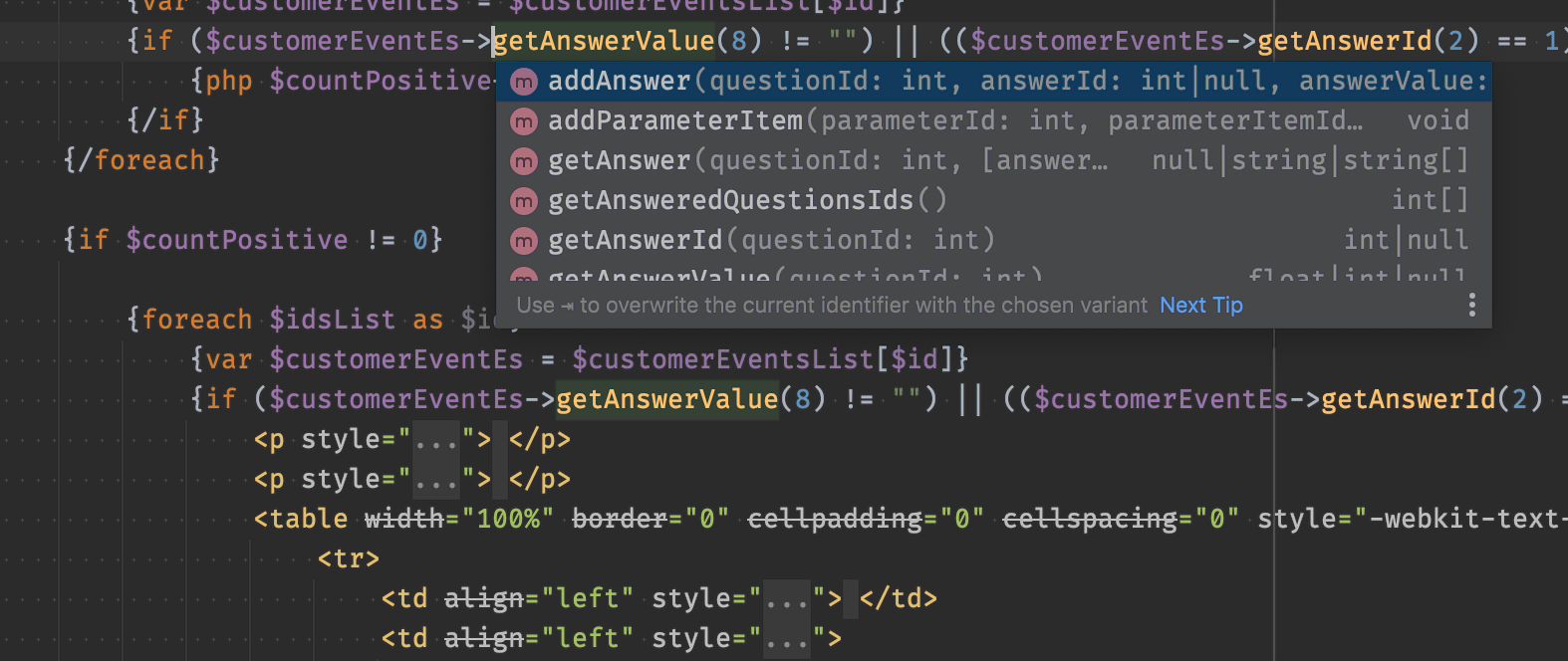
Плагін для PhpStorm дуже просунутий і вміє чудово підказувати PHP код. Щоб він працював оптимально, використовуйте типізовані шаблони.

Підтримку Latte ви знайдете також у веб-підсвічувачі коду Prism.js та редакторі Ace.
Latte всередині JavaScript або CSS
Latte можна дуже зручно використовувати і всередині JavaScript або CSS. Але як уникнути ситуації, коли Latte помилково вважатиме JavaScript код або CSS стиль за Latte тег?
<style>
/* ПОМИЛКА: інтерпретує як тег {color} */
body {color: blue}
</style>
<script>
// ПОМИЛКА: інтерпретує як тег {id}
var obj = {id: 123};
</script>
Варіант 1
Уникайте ситуації, коли літера йде одразу за {, наприклад,
вставивши перед нею пробіл, перенесення рядка або лапку:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Варіант 2
Повністю вимкніть обробку Latte тегів всередині елемента за допомогою n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Варіант 3
Перемкніть всередині елемента синтаксис Latte тегів на подвійні фігурні дужки:
<script n:syntax="double">
var obj = {id: 123}; // це JavaScript
{{if $cond}} alert(); {{/if}} // це Latte
</script>
У JavaScript не пишуться лапки навколо змінної.
Заміна use в Latte
Як у Latte замінити вирази use, які використовуються в PHP, щоб не
писати простір імен при доступі до класу? Приклад у PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Варіант 1
Замість виразу use ми зберігаємо назву класу в змінну, а потім
замість Dog використовуємо $Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Варіант 2
Якщо об'єкт $dog є екземпляром Pets\Model\Dog, то можна
використовувати {if $dog->status === $dog::StatusHungry}.
Генерація XML в Latte
Latte може генерувати будь-який текстовий формат (HTML, XML, CSV, iCal тощо),
однак, щоб правильно екранувати виведені дані, ми повинні повідомити
йому, який формат ми генеруємо. Для цього служить тег {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Потім ми можемо, наприклад, згенерувати карту сайту подібним чином:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Передача даних із включеного шаблону
Змінні, які ми створюємо за допомогою {var} чи {default} у
включеному шаблоні, існують лише в ньому і недоступні у включаючому
шаблоні. Якщо ми хочемо передати дані з включеного шаблону назад до
включаючого, одним із варіантів є передача об'єкта до шаблону та
вставка даних у нього.
Головний шаблон:
{* створює порожній об'єкт $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* тепер містить властивість foo *}
{$vars->foo}
Включений шаблон included.latte:
{* записуємо дані у властивість foo *}
{var $vars->foo = 123}