Wskazówki i triki
Edytory i IDE
Pisz szablony w edytorze lub IDE, który ma wsparcie dla Latte. Będzie to znacznie przyjemniejsze.
- PhpStorm: zainstaluj w
Settings > Plugins > Marketplacewtyczkę Latte - VS Code: zainstaluj Nette Latte + Neon, Nette Latte templates lub najnowszą Nette for VS Code wtyczkę
- NetBeans IDE: natywne wsparcie Latte jest częścią instalacji
- Sublime Text 3: w Package Control znajdź i zainstaluj pakiet
Nettei wybierz Latte wView > Syntax - w starych edytorach użyj dla plików .latte podświetlania Smarty
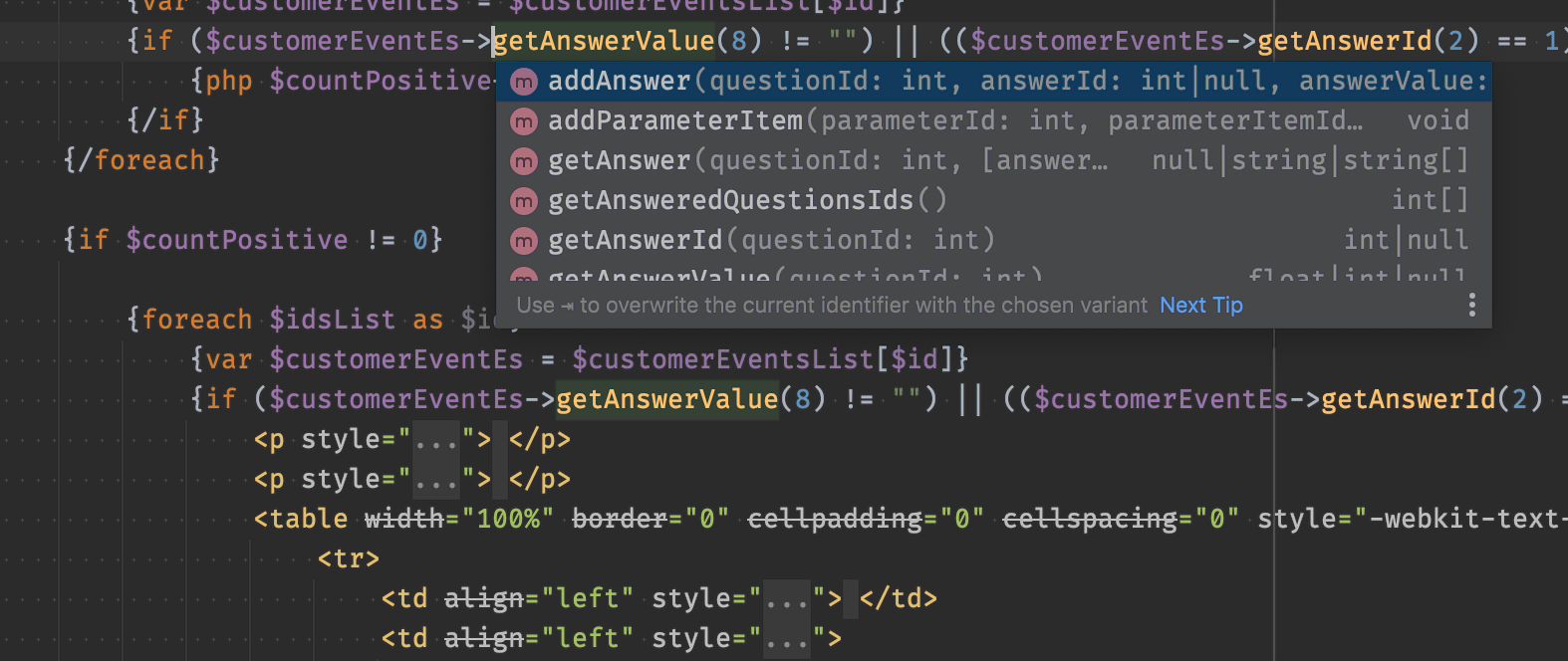
Wtyczka dla PhpStorm jest bardzo zaawansowana i potrafi doskonale podpowiadać kod PHP. Aby działała optymalnie, używaj szablonów typowanych.

Wsparcie dla Latte znajdziesz również w webowym podświetlaczu kodu Prism.js i edytorze Ace.
Latte wewnątrz JavaScriptu lub CSS
Latte można bardzo wygodnie używać również wewnątrz JavaScriptu lub CSS. Jak jednak uniknąć sytuacji, w której Latte błędnie uznałoby kod JavaScript lub styl CSS za znacznik Latte?
<style>
/* BŁĄD: interpretuje jako znacznik {color} */
body {color: blue}
</style>
<script>
// BŁĄD: interpretuje jako znacznik {id}
var obj = {id: 123};
</script>
Wariant 1
Unikaj sytuacji, w której litera następuje bezpośrednio po {, na przykład wstawiając przed nią spację, znak
nowej linii lub cudzysłów:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Wariant 2
Całkowicie wyłącz przetwarzanie znaczników Latte wewnątrz elementu za pomocą n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Wariant 3
Przełącz wewnątrz elementu składnię znaczników Latte na podwójne nawiasy klamrowe:
<script n:syntax="double">
var obj = {id: 123}; // to jest JavaScript
{{if $cond}} alert(); {{/if}} // to jest Latte
</script>
W JavaScript nie pisze się cudzysłowów wokół zmiennej.
Zastąpienie klauzuli use w Latte
Jak w Latte zastąpić klauzule use, które są używane w PHP, aby nie trzeba było pisać przestrzeni nazw przy
dostępie do klasy? Przykład w PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Wariant 1
Zamiast klauzuli use zapiszemy nazwę klasy do zmiennej, a następnie zamiast Dog używamy
$Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Wariant 2
Jeśli obiekt $dog jest instancją Pets\Model\Dog, można użyć
{if $dog->status === $dog::StatusHungry}.
Generowanie XML w Latte
Latte może generować dowolny format tekstowy (HTML, XML, CSV, iCal itp.), jednak aby poprawnie escapować wyświetlane dane,
musimy mu powiedzieć, jaki format generujemy. Do tego służy znacznik {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Następnie możemy na przykład wygenerować sitemapę w podobny sposób:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Przekazywanie danych z dołączonego szablonu
Zmienne, które tworzymy za pomocą {var} czy {default} w dołączonym szablonie, istnieją tylko w
nim i nie są dostępne w szablonie dołączającym. Jeśli chcielibyśmy przekazać jakieś dane z dołączonego szablonu
z powrotem do dołączającego, jedną z możliwości jest przekazanie do szablonu obiektu i włożenie do niego danych.
Główny szablon:
{* tworzy pusty obiekt $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* teraz zawiera właściwość foo *}
{$vars->foo}
Dołączony szablon included.latte:
{* zapisujemy dane do właściwości foo *}
{var $vars->foo = 123}