Съвети и трикове
Редактори и IDE
Пишете шаблони в редактор или IDE, който има поддръжка за Latte. Ще бъде много по-приятно.
- PhpStorm: инсталирайте в
Settings > Plugins > Marketplaceплъгин Latte - VS Code: инсталирайте Nette Latte + Neon, Nette Latte templates или най-новия Nette for VS Code плъгин
- NetBeans IDE: нативната поддръжка на Latte е част от инсталацията
- Sublime Text 3: в Package Control намерете и инсталирайте пакета
Netteи изберете Latte вView > Syntax - в стари редактори използвайте за файлове .latte подчертаване на Smarty
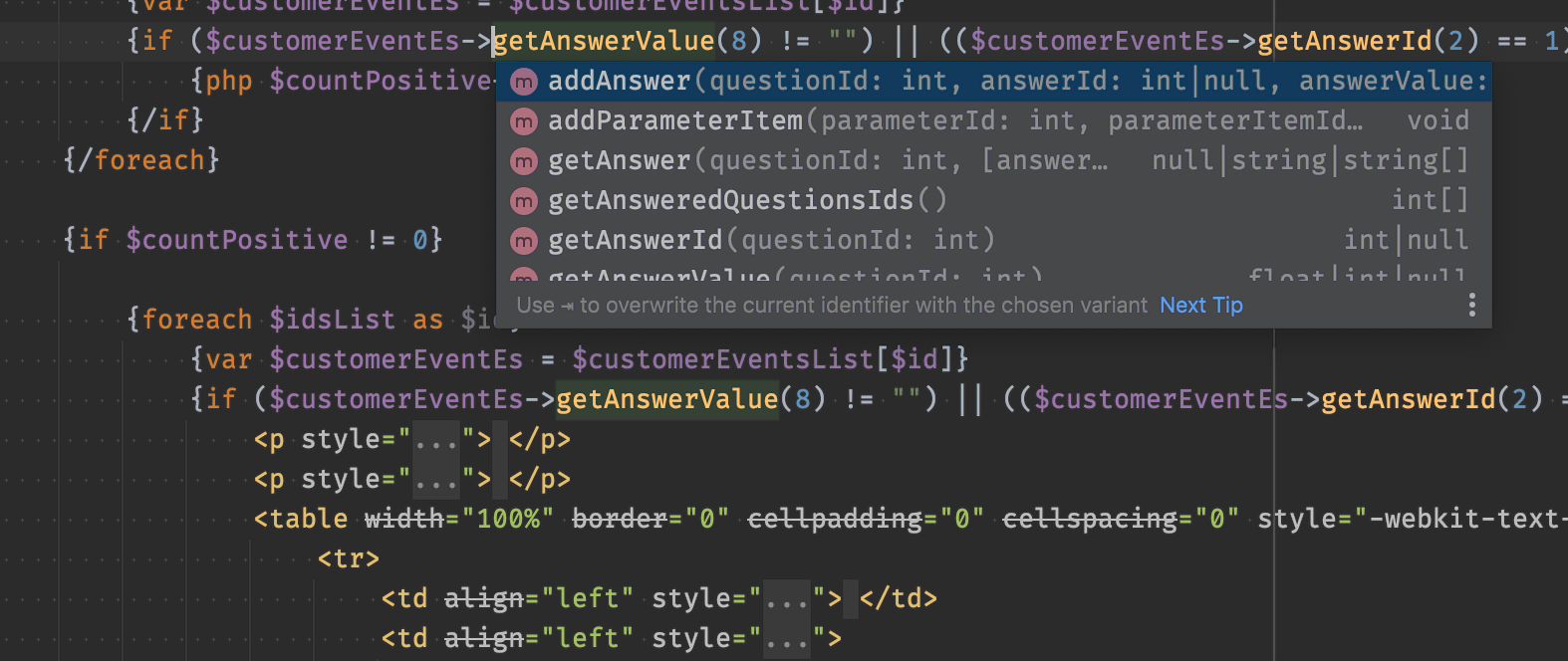
Плъгинът за PhpStorm е много напреднал и може отлично да подсказва PHP код. За да работи оптимално, използвайте типизирани шаблони.

Поддръжка за Latte ще намерите също и в уеб подчертавача на код Prism.js и редактора Ace.
Latte в JavaScript или CSS
Latte може много удобно да се използва и в JavaScript или CSS. Но как да избегнем ситуация, в която Latte погрешно би счело JavaScript код или CSS стил за Latte таг?
<style>
/* ГРЕШКА: интерпретира се като таг {color} */
body {color: blue}
</style>
<script>
// ГРЕШКА: интерпретира се като таг {id}
var obj = {id: 123};
</script>
Вариант 1
Избягвайте ситуация, в която след { веднага следва буква,
например като вмъкнете интервал, нов ред или кавичка преди нея:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Вариант 2
Напълно изключете обработката на Latte тагове вътре в елемента с помощта на n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Вариант 3
Превключете синтаксиса на Latte таговете вътре в елемента на двойни къдрави скоби:
<script n:syntax="double">
var obj = {id: 123}; // това е JavaScript
{{if $cond}} alert(); {{/if}} // това е Latte
</script>
В JavaScript не се пишат кавички около променливата.
Замяна на use клауза в Latte
Как в Latte да заменим клаузите use, които се използват в PHP, за да
не се налага да пишем namespace при достъп до клас? Пример в PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Вариант 1
Вместо клауза use, ще запазим името на класа в променлива и след
това вместо Dog ще използваме $Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Вариант 2
Ако обектът $dog е инстанция на Pets\Model\Dog, тогава може да се
използва {if $dog->status === $dog::StatusHungry}.
Генериране на XML в Latte
Latte може да генерира всякакъв текстов формат (HTML, XML, CSV, iCal и т.н.), но за
да екранира правилно извежданите данни, трябва да му кажем какъв
формат генерираме. За това служи тагът {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
След това можем например да генерираме sitemap по подобен начин:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Предаване на данни от включен шаблон
Променливите, които създаваме с помощта на {var} или {default}
във включения шаблон, съществуват само в него и не са достъпни във
включващия шаблон. Ако искаме да предадем данни от включения шаблон
обратно към включващия, една от възможностите е да предадем обект на
шаблона и да вмъкнем данните в него.
Основен шаблон:
{* създава празен обект $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* сега съдържа свойството foo *}
{$vars->foo}
Включен шаблон included.latte:
{* записваме данни в свойството foo *}
{var $vars->foo = 123}