İpuçları ve Püf Noktaları
Düzenleyiciler ve IDE'ler
Şablonları Latte desteği olan bir düzenleyicide veya IDE'de yazın. Çok daha keyifli olacaktır.
- PhpStorm:
Settings > Plugins > Marketplaceiçinden Latte eklentisi'ni kurun - VS Code: Nette Latte + Neon, Nette Latte templates veya en yeni Nette for VS Code eklentisini kurun
- NetBeans IDE: yerel Latte desteği kurulumun bir parçasıdır
- Sublime Text 3: Package Control'de
Nettepaketini bulun ve kurun veView > Syntaxiçinden Latte'yi seçin - eski düzenleyicilerde .latte dosyaları için Smarty vurgulamasını kullanın
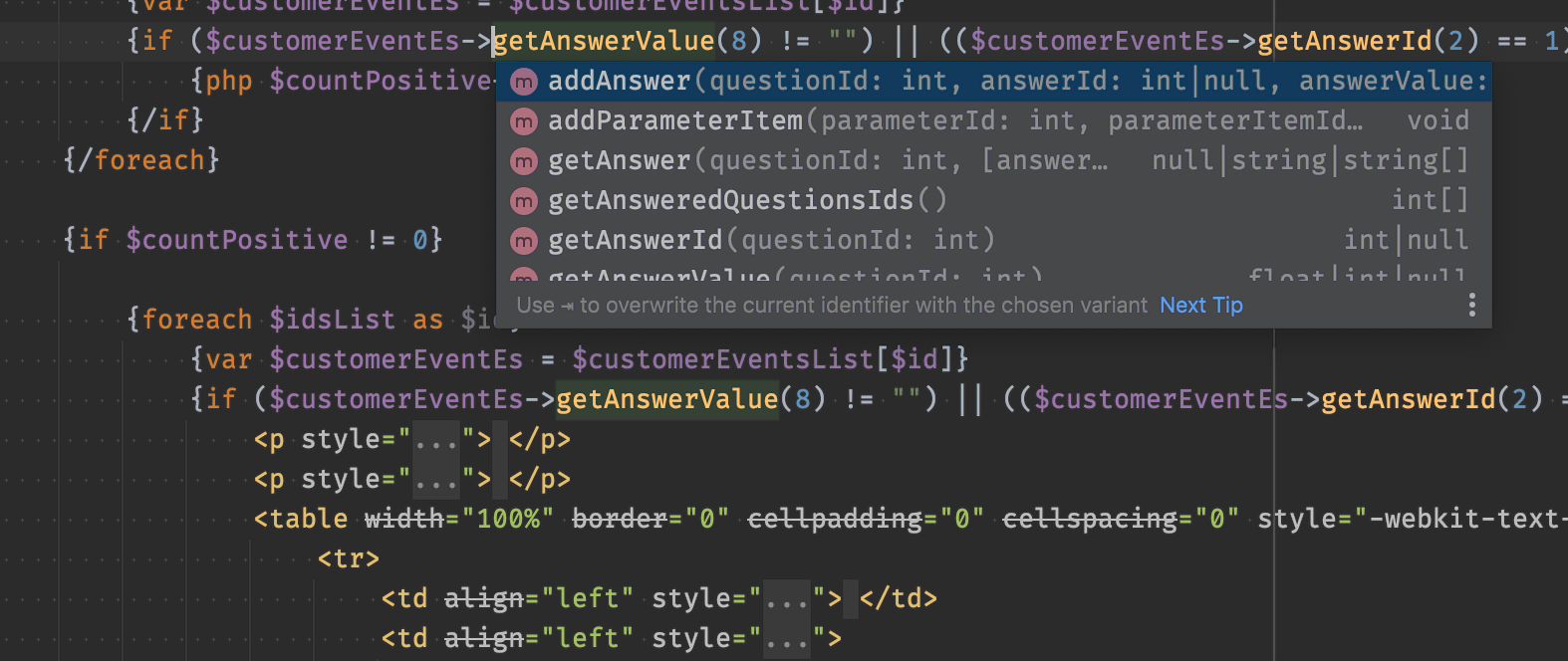
PhpStorm için eklenti çok gelişmiştir ve PHP kodunu mükemmel bir şekilde önerebilir. Optimum şekilde çalışması için türlenmiş şablonlar kullanın.

Latte desteğini ayrıca web kod vurgulayıcısı Prism.js ve düzenleyici Ace'de de bulabilirsiniz.
JavaScript veya CSS İçinde Latte
Latte, JavaScript veya CSS içinde de çok rahat bir şekilde kullanılabilir. Ancak Latte'nin yanlışlıkla JavaScript kodunu veya CSS stilini Latte etiketi olarak değerlendireceği durumdan nasıl kaçınılır?
<style>
/* HATA: {color} etiketi olarak yorumlanır */
body {color: blue}
</style>
<script>
// HATA: {id} etiketi olarak yorumlanır
var obj = {id: 123};
</script>
Seçenek 1
{ işaretinden hemen sonra bir harfin geldiği durumdan kaçının, örneğin önüne bir boşluk, satır sonu
veya tırnak işareti ekleyerek:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Seçenek 2
n:syntax kullanarak öğe içindeki Latte etiketlerinin işlenmesini tamamen kapatın:
<script n:syntax="off">
var obj = {id: 123};
</script>
Seçenek 3
Öğe içindeki Latte etiketlerinin sözdizimini çift küme parantezine değiştirin:
<script n:syntax="double">
var obj = {id: 123}; // bu JavaScript
{{if $cond}} alert(); {{/if}} // bu Latte
</script>
JavaScript'te değişkenin etrafına tırnak işareti yazılmaz.
Latte'de use İfadesinin Değiştirilmesi
PHP'de kullanılan use ifadelerini Latte'de nasıl değiştirirsiniz, böylece bir sınıfa erişirken ad
alanını yazmak zorunda kalmazsınız? PHP'deki örnek:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Seçenek 1
use ifadesi yerine, sınıf adını bir değişkene kaydederiz ve ardından Dog yerine
$Dog kullanırız:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Seçenek 2
Eğer $dog nesnesi Pets\Model\Dog örneğiyse, o zaman
{if $dog->status === $dog::StatusHungry} kullanılabilir.
Latte'de XML Oluşturma
Latte herhangi bir metin biçimini (HTML, XML, CSV, iCal vb.) oluşturabilir, ancak yazdırılan verileri doğru bir şekilde
kaçış işlemine tabi tutmak için hangi biçimi oluşturduğumuzu ona söylememiz gerekir. Bunun için {contentType} etiketi kullanılır.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Ardından, örneğin benzer bir şekilde bir site haritası oluşturabiliriz:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Dahil Edilen Şablondan Veri Aktarma
Dahil edilen şablonda {var} veya {default} ile oluşturduğumuz değişkenler yalnızca orada
bulunur ve dahil eden şablonda mevcut değildir. Dahil edilen şablondan dahil eden şablona geri veri aktarmak istersek,
seçeneklerden biri şablona bir nesne aktarmak ve verileri ona yerleştirmektir.
Ana şablon:
{* boş bir $vars nesnesi oluşturur *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* şimdi foo özelliğini içeriyor *}
{$vars->foo}
Dahil edilen şablon included.latte:
{* verileri foo özelliğine yazar *}
{var $vars->foo = 123}