Dicas e truques
Editores e IDEs
Escreva templates num editor ou IDE que tenha suporte para Latte. Será muito mais agradável.
- PhpStorm: instale em
Settings > Plugins > Marketplaceo plugin Latte - VS Code: instale Nette Latte + Neon, Nette Latte templates ou o mais recente Nette for VS Code plugin
- NetBeans IDE: o suporte nativo ao Latte faz parte da instalação
- Sublime Text 3: no Package Control, encontre e instale o pacote
Nettee escolha Latte emView > Syntax - em editores antigos, use o realce Smarty para arquivos .latte
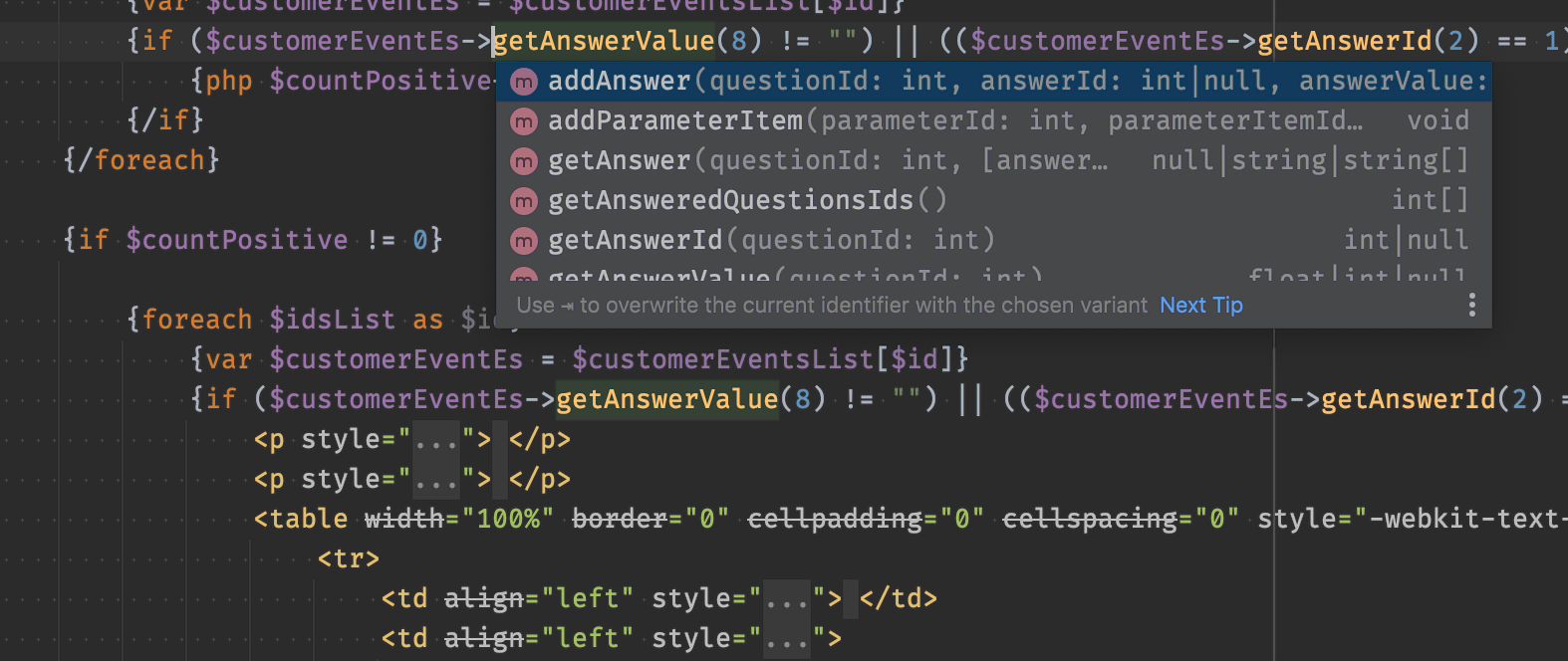
O plugin para PhpStorm é muito avançado e pode sugerir código PHP excelentemente. Para que funcione otimamente, use templates tipados.

O suporte para Latte também pode ser encontrado no realçador de código web Prism.js e no editor Ace.
Latte dentro de JavaScript ou CSS
O Latte pode ser usado muito convenientemente dentro de JavaScript ou CSS. Mas como evitar a situação em que o Latte interpretaria erroneamente o código JavaScript ou o estilo CSS como uma tag Latte?
<style>
/* ERRO: interpreta como tag {color} */
body {color: blue}
</style>
<script>
// ERRO: interpreta como tag {id}
var obj = {id: 123};
</script>
Opção 1
Evite a situação em que uma letra segue imediatamente após {, por exemplo, inserindo um espaço, quebra de
linha ou aspas antes dela:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
Opção 2
Desative completamente o processamento de tags Latte dentro do elemento usando n:syntax:
<script n:syntax="off">
var obj = {id: 123};
</script>
Opção 3
Alterne a sintaxe das tags Latte dentro do elemento para chaves duplas:
<script n:syntax="double">
var obj = {id: 123}; // isto é JavaScript
{{if $cond}} alert(); {{/if}} // isto é Latte
</script>
Em JavaScript, não se escrevem aspas em torno da variável.
Substituição da cláusula use no Latte
Como substituir no Latte as cláusulas use, que são usadas em PHP, para que não precise de escrever o namespace
ao aceder a uma classe? Exemplo em PHP:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
Opção 1
Em vez da cláusula use, armazenamos o nome da classe numa variável e, em seguida, usamos $Dog em
vez de Dog:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
Opção 2
Se o objeto $dog for uma instância de Pets\Model\Dog, então
{if $dog->status === $dog::StatusHungry} pode ser usado.
Geração de XML no Latte
O Latte pode gerar qualquer formato de texto (HTML, XML, CSV, iCal, etc.), no entanto, para escapar corretamente os dados
exibidos, devemos dizer-lhe qual formato estamos a gerar. Para isso, serve a tag {contentType}.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Depois, podemos, por exemplo, gerar um sitemap de maneira semelhante:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Passando dados de um template incluído
Variáveis que criamos com {var} ou {default} num template incluído existem apenas nele e não
estão disponíveis no template que o inclui. Se quiséssemos passar alguns dados do template incluído de volta para o template
que o inclui, uma opção é passar um objeto para o template e inserir os dados nele.
Template principal:
{* cria um objeto vazio $vars *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* agora contém a propriedade foo *}
{$vars->foo}
Template incluído included.latte:
{* escrevemos dados na propriedade foo *}
{var $vars->foo = 123}