ヒントとコツ
エディタとIDE
LatteをサポートするエディタまたはIDEでテンプレートを作成してください。はるかに快適になります。
- PhpStorm:
Settings > Plugins > Marketplaceで Latteプラグイン をインストールします - VS Code: Nette Latte + Neon、Nette Latte templates、または最新の Nette for VS Code プラグインをインストールします
- NetBeans IDE: Latteのネイティブサポートはインストールに含まれています
- Sublime Text 3: Package Controlで
Netteパッケージを見つけてインストールし、View > SyntaxでLatteを選択します - 古いエディタでは、
.latteファイルにSmartyハイライトを使用してください
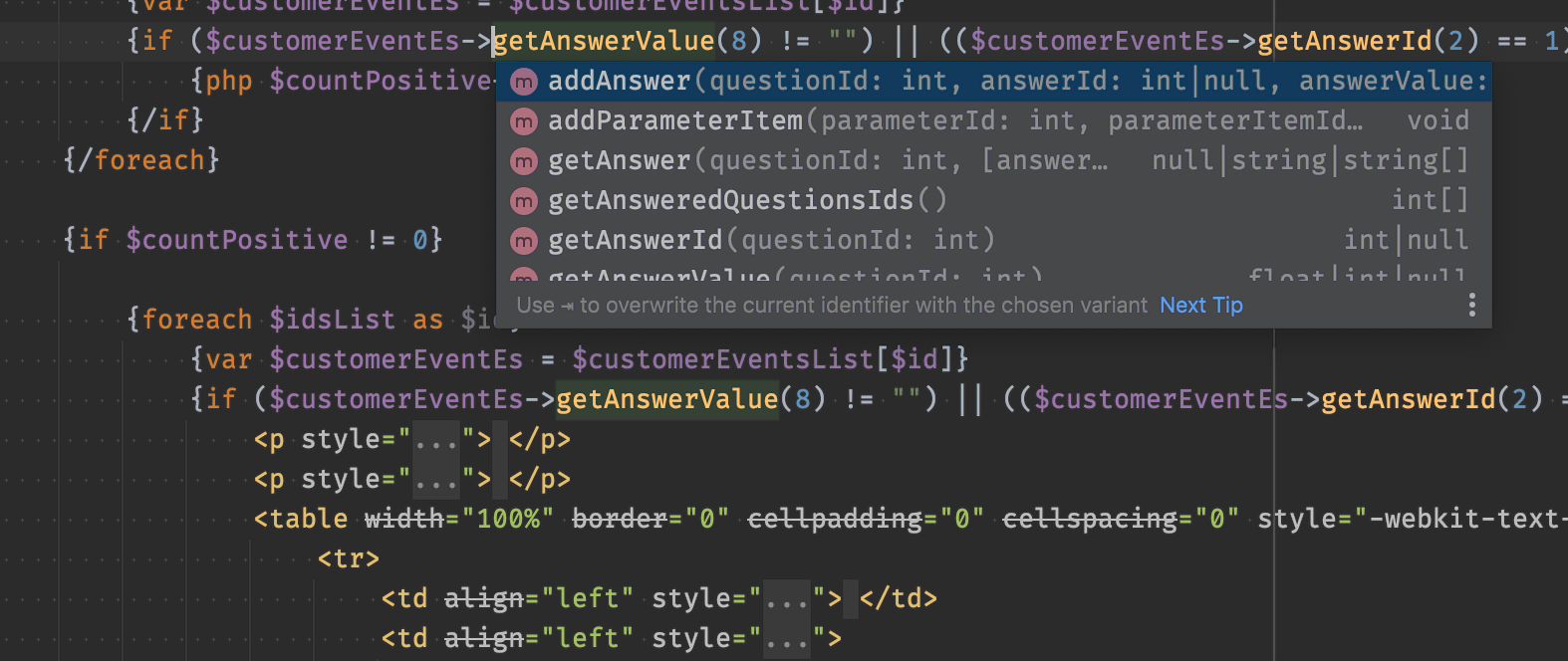
PhpStorm用のプラグインは非常に高度で、PHPコードの補完に優れています。最適に機能させるには、型付きテンプレートを使用してください。

Latteのサポートは、Webコードハイライター Prism.js およびエディタ Ace でも利用できます。
JavaScriptまたはCSS内のLatte
LatteはJavaScriptやCSS内でも非常に快適に使用できます。しかし、Latteが誤ってJavaScriptコードやCSSスタイルをLatteタグと見なす状況をどのように回避できるでしょうか?
<style>
/* エラー: {color} タグとして解釈されます */
body {color: blue}
</style>
<script>
// エラー: {id} タグとして解釈されます
var obj = {id: 123};
</script>
方法 1
{
の直後に文字が続く状況を避けてください。例えば、その前にスペース、改行、または引用符を挿入します:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
方法 2
n:syntax を使用して、要素内のLatteタグの処理を完全に無効にします:
<script n:syntax="off">
var obj = {id: 123};
</script>
方法 3
要素内でLatteタグの構文を二重波括弧に切り替えます:
<script n:syntax="double">
var obj = {id: 123}; // これはJavaScriptです
{{if $cond}} alert(); {{/if}} // これはLatteです
</script>
JavaScriptでは、変数に引用符を付けないでください。
Latteでの use 句の代替
クラスにアクセスする際に名前空間を書かなくても済むように、PHPで使用される use
句をLatteでどのように置き換えることができますか?PHPでの例:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
方法 1
use 句の代わりに、クラス名を $Dog という変数に保存し、Dog
の代わりに $Dog を使用します:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
バリアント 2
オブジェクト$dogがPets\Model\Dogのインスタンスである場合、{if $dog->status === $dog::StatusHungry}を使用できます。
LatteでのXML生成
Latteは任意のテキスト形式(HTML、XML、CSV、iCalなど)を生成できますが、出力されるデータを正しくエスケープするには、どの形式を生成しているかをLatteに伝える必要があります。これには
{contentType} タグを使用します。
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
その後、例えばサイトマップを同様の方法で生成できます:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
インクルードされたテンプレートからのデータ渡し
インクルードされたテンプレートで {var} または {default}
を使用して作成した変数は、そのテンプレート内にのみ存在し、インクルード元のテンプレートでは利用できません。インクルードされたテンプレートからインクルード元のテンプレートにデータを渡したい場合、1つの方法は、テンプレートにオブジェクトを渡し、そのオブジェクトにデータを挿入することです。
メインテンプレート:
{* 空のオブジェクト $vars を作成 *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* これでプロパティ foo を含みます *}
{$vars->foo}
インクルードされたテンプレート included.latte:
{* プロパティ foo にデータを書き込みます *}
{var $vars->foo = 123}