Tippek és trükkök
Szerkesztők és IDE-k
Írjon sablonokat olyan szerkesztőben vagy IDE-ben, amely támogatja a Latte-t. Sokkal kellemesebb lesz.
- PhpStorm: telepítse a
Settings > Plugins > Marketplacealatt a Latte plugin bővítményt - VS Code: telepítse a Nette Latte + Neon, Nette Latte templates vagy a legújabb Nette for VS Code bővítményt
- NetBeans IDE: a natív Latte támogatás a telepítés része
- Sublime Text 3: a Package Controlban keresse meg és telepítse a
Nettecsomagot, majd válassza a Latte-t aView > Syntaxmenüben - régi szerkesztőkben használja a Smarty kiemelést a .latte fájlokhoz
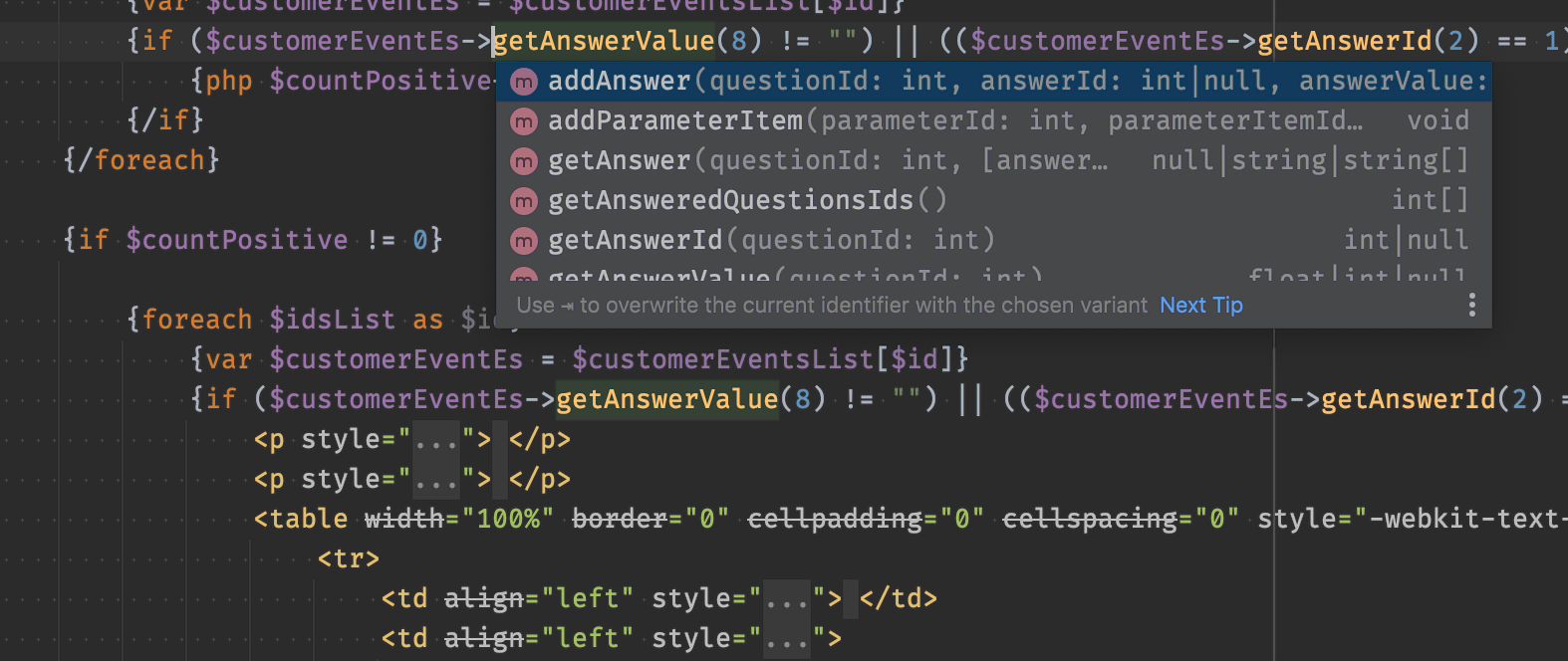
A PhpStorm plugin nagyon fejlett és kiválóan tudja javasolni a PHP kódot. Az optimális működéshez használjon típusos sablonokat.

A Latte támogatását megtalálja a Prism.js webes kódkiemelőben és az Ace szerkesztőben is.
Latte JavaScripten vagy CSS-en belül
A Latte nagyon kényelmesen használható JavaScripten vagy CSS-en belül is. Hogyan kerülhetjük el azonban azt a helyzetet, hogy a Latte tévesen Latte tagnek tekintse a JavaScript kódot vagy a CSS stílust?
<style>
/* HIBA: {color} tagként értelmezi */
body {color: blue}
</style>
<script>
// HIBA: {id} tagként értelmezi
var obj = {id: 123};
</script>
1. változat
Kerülje el azt a helyzetet, amikor a { jelet közvetlenül betű követi, például úgy, hogy elé szóközt,
sortörést vagy idézőjelet tesz:
<style>
body {
color: blue
}
</style>
<script>
var obj = {'id': 123};
</script>
2. változat
Teljesen kapcsolja ki a Latte tagek feldolgozását az elemen belül a n:syntax segítségével:
<script n:syntax="off">
var obj = {id: 123};
</script>
3. változat
Váltsa át az elemen belül a Latte tagek szintaxisát dupla kapcsos zárójelekre:
<script n:syntax="double">
var obj = {id: 123}; // ez JavaScript
{{if $cond}} alert(); {{/if}} // ez Latte
</script>
JavaScriptben nem írnak idézőjeleket a változó köré.
A use klauzula helyettesítése Latte-ban
Hogyan helyettesíthetjük Latte-ban a PHP-ban használt use klauzulákat, hogy ne kelljen névteret írni egy
osztály elérésekor? Példa PHP-ban:
use Pets\Model\Dog;
if ($dog->status === Dog::StatusHungry) {
// ...
}
1. változat
A use klauzula helyett elmentjük az osztály nevét egy változóba, majd a Dog helyett a
$Dog-ot használjuk:
{var $Dog = Pets\Model\Dog::class}
<div>
{if $dog->status === $Dog::StatusHungry}
...
{/if}
</div>
2. változat
Ha a $dog objektum a Pets\Model\Dog példánya, akkor használható a
{if $dog->status === $dog::StatusHungry}.
XML generálása Latte-ban
A Latte bármilyen szöveges formátumot generálhat (HTML, XML, CSV, iCal stb.), azonban ahhoz, hogy helyesen escapelje a
kiírt adatokat, meg kell mondanunk neki, milyen formátumot generálunk. Erre szolgál a {contentType} tag.
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
...
Ezután például hasonló módon generálhatunk egy sitemap-et:
{contentType application/xml}
<?xml version="1.0" encoding="UTF-8"?>
<urlset xmlns="http://www.sitemaps.org/schemas/sitemap/0.9" >
<url n:foreach="$urls as $url">
<loc>{$url->loc}</loc>
<lastmod>{$url->lastmod->format('Y-m-d')}</lastmod>
<changefreq>{$url->frequency}</changefreq>
<priority>{$url->priority}</priority>
</url>
</urlset>
Adatok átadása egy beillesztett sablonból
A {var} vagy {default} segítségével létrehozott változók a beillesztett sablonban csak abban
léteznek, és nem érhetők el a beillesztő sablonban. Ha adatokat szeretnénk visszaadni a beillesztett sablonból a
beillesztő sablonba, az egyik lehetőség az, hogy átadunk egy objektumot a sablonnak, és abba helyezzük az adatokat.
Fő sablon:
{* létrehoz egy üres $vars objektumot *}
{var $vars = (object) null}
{include 'included.latte', vars: $vars}
{* most már tartalmazza a foo property-t *}
{$vars->foo}
Beillesztett sablon included.latte:
{* adatokat írunk a foo property-be *}
{var $vars->foo = 123}